Inclusive Design in Open Educational Resources (OER)
ACCESSIBILITY IS THE FOUNDATION, NOT A FEATURE
A local linguistics professor was referred to Campus Manitoba after struggling to create an accessible online textbook. Screen readers weren’t handling linguistic glosses properly; a challenge she’d faced before at a previous institution. While the issue initially appeared technical, it quickly became clear that the root cause was structural, and addressing it would require creative problem-solving and inclusive collaboration.
At first, the team believed we’d need to build custom screen reader software, but I knew from experience that screen reader preferences vary widely between users. What we needed most was direct insight from someone who used screen readers every day.
The Discovery Phase
To better understand the issue, the team arranged a consultation with a graduate student who regularly engaged with linguistic content using a screen reader. That single conversation shifted the direction of the project.
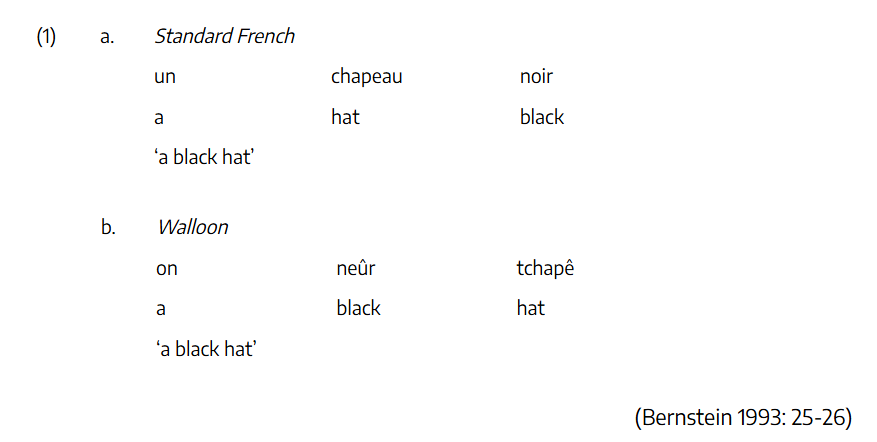
The student confirmed what I had considered a likely factor: the challenge wasn’t with the software itself, but with how the glosses were being presented. At the time, glosses were embedded as JPEGs with vague or incomplete alt text. This practice fell short of accessibility best practices and left screen reader users without usable information.
That insight marked a pivotal moment. Not only did it save the team from pursuing a costly and unnecessary software build, but it also led to a more sustainable, scalable solution.

From Assumption to Insight
Through research on platforms like GitHub and accessibility forums, I experimented with formatting glosses using description lists and styled CSS, but screen readers didn’t interpret the layout correctly. A student suggested trying HTML tables, yet traditional table semantics introduced new accessibility issues, since glosses don’t follow standard data conventions for tables.
The solution was a creative compromise: I built a custom HTML and CSS structure that utilized a basic HTML table structure, but omitted key table elements like <caption> and <th>. While unconventional by typical web accessibility standards, this structure worked for the glosses and made them accessible, tailored to the unique needs of linguistic content.
A Two-Part Solution
I developed and published two versions of the gloss template: one for traditional linguistic glosses and one for sign language glosses. Each uses custom CSS to support features like underlines, small caps, and subscripts, resulting in a fully responsive, keyboard-navigable, and screen reader-friendly solution. The templates are free to copy, adapt, and customize, though some basic HTML/CSS knowledge is recommended.
It is my understanding that, currently, some institutions address digital accessibility for linguistics learners by printing entire courses in braille – a workaround that delays access and separates learners from the digital experience. This project aimed to move beyond accommodation toward meaningful inclusion, and I hope that this solution can be widely adopted and even improved upon.
I also encourage digital authors to include an accessibility statement in their resource that acknowledges known limitations and documents their efforts. Accessibility isn’t about perfection – it’s about transparency, intention, and centering the needs of real users.
Directions: Select a section below to expand it and view the gloss code resources, including both HTML and CSS. Each template is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License and provided in a copy-paste-friendly format so you can easily reuse or adapt it in your digital projects.
Feel free to customize the code as needed to fit your content and design. These templates were created with accessibility in mind and are meant to support inclusive, screen-reader-friendly gloss formatting.
Standard Linguistic Gloss Code (HTML Template)
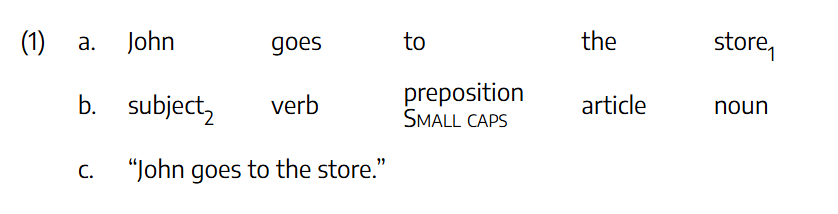
This HTML template presents a standard linguistic gloss using a custom table structure designed for accessibility and screen reader compatibility. Unlike traditional glosses embedded as images, this format uses live HTML and CSS to ensure the content is navigable via keyboard and interpretable by assistive technologies.

Note: The linguistic content shown here is a fictional example used to demonstrate formatting and structure only. It is not intended to represent a real or accurate linguistic gloss.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Gloss Table</title>
<link href="Gloss_Tables_MasterStyleSheet.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="glosscontainer">
<table class="interlinear">
<tbody>
<tr>
<td class="list1">(1)</td>
<td class="list2">a.</td>
<td class="spacer">John</td>
<td class="spacer">goes</td>
<td class="spacer">to</td>
<td class="spacer">the</td>
<td class="spacer">store<sub>1</sub></td>
</tr>
<tr>
<td></td>
<td class="list2">b.</td>
<td class="spacer">subject<sub>2</sub></td>
<td class="spacer">verb</td>
<td class="spacer">preposition <p class="small-caps">Small caps</p></td>
<td class="spacer">article</td>
<td class="spacer">noun</td>
</tr>
<tr>
<td></td>
<td class="list2">c.</td>
<td colspan="5">"John goes to the store."</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>Sign Language Gloss Code (HTML Template)
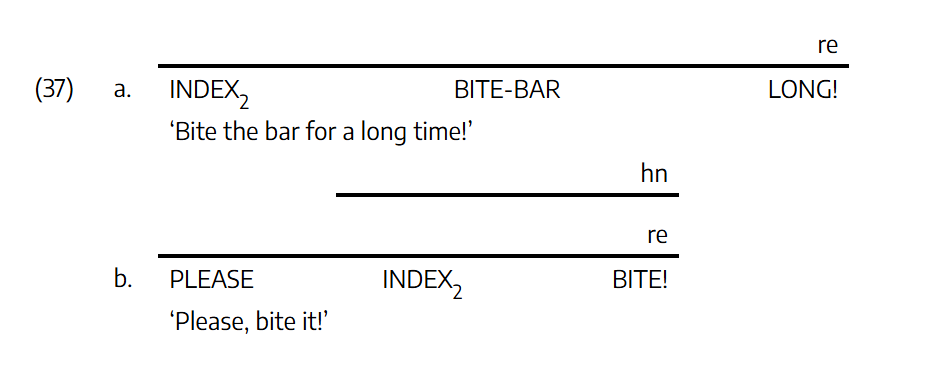
This HTML template demonstrates a structured approach to presenting sign language glosses using accessible HTML and CSS. Unlike static image-based glosses, this version uses a live code layout to support screen reader navigation, keyboard accessibility, and consistent formatting across devices.
Primary development and accessibility optimization by Kristy Lacroix. Table cell-border styling informed by design input from Joeffer Domingo.

Note: The sign language data used in this example is fictional and provided solely for demonstration purposes. It does not reflect an accurate gloss or translation from a specific sign language.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Sign Language Gloss Table Version 3.0</title>
<link href="Gloss_Tables_MasterStyleSheet.css" rel="stylesheet" type="text/css">
</head>
<body>
<p id="gloss-table-desc" class="sr-only">This is a sign language gloss table. Some table cells are visually empty to support alignment. Non-manual signals such as “re” (raised eyebrows) and “hn” (head nod) are described in screen-reader-only rows. English translations follow each gloss group.</p>
<div class="glosscontainer">
<table class="interlinear-SL" aria-describedby="gloss-table-desc">
<tbody>
<!-- NMS RE group 1 -->
<tr class="sr-only">
<td colspan="6">Non-manual signal “re” (raised eyebrows) applies from INDEX₂ through LONG!</td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td class="non-manual" colspan="4">re</td>
</tr>
<tr>
<td class="list1">(37)</td>
<td class="list2">a.</td>
<td class="spacer-left cell-border">INDEX<sub>2</sub></td>
<td class="spacer-center cell-border" colspan="2">BITE-BAR</td>
<td class="spacer-right cell-border">LONG!</td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td colspan="4">‘Bite the bar for a long time!’</td>
</tr>
<!-- NMS HN group -->
<tr class="sr-only">
<td colspan="6">The non-manual signal ‘hn’ (head nod) applies from INDEX through BITE!</td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td class="spacer" aria-hidden="true"></td>
<td class="non-manual" colspan="2">hn</td>
<td aria-hidden="true"></td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td class="spacer cell-border" aria-hidden="true"></td>
<td class="spacer cell-border" aria-hidden="true"></td>
<td aria-hidden="true"></td>
</tr>
<!-- NMS RE group 2 -->
<tr class="sr-only">
<td colspan="6">The non-manual signal ‘re’ (raised eyebrows) applies from PLEASE through BITE!</td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td class="non-manual" colspan="3">re</td>
<td aria-hidden="true"></td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td class="list2">b.</td>
<td class="spacer-left cell-border">PLEASE</td>
<td class="spacer-center cell-border">INDEX<sub>2</sub></td>
<td class="spacer-right cell-border">BITE!</td>
<td class="spacer" aria-hidden="true"></td>
</tr>
<tr>
<td aria-hidden="true"></td>
<td aria-hidden="true"></td>
<td colspan="4">‘Please, bite it!’</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>Linguistic Gloss Master Stylesheet (CSS)
This CSS stylesheet provides the foundational styling for both the standard linguistic gloss and the sign language gloss HTML templates. It ensures a consistent, accessible, and visually structured presentation across different types of glosses, while also supporting broader typography, table, and layout styles used within the textbook project.
@charset "utf-8";
/* CSS Document */
/* Gloss code created by Kristy Lacroix, 2024 */
/* Sign language gloss code created by Kristy Lacroix and Joeffer Domingo, 2024 */
/* Container for all elements */
.glosscontainer {
width: 100%; /* Adjust this width up to 100%, whatever your preference */
margin-left: auto; /* Delete if you don't want the tables centered */
margin-right: auto; /* Delete if you don't want the tables centered */
}
/* Table styling */
.interlinear {
border-collapse: collapse;
width: 100%;
}
.interlinear td {
border: 1px solid #ededed; /* Delete '1px solid #' and replace with 'none' when glosses are all complete. */
padding: 8px;
}
/* Table top specific styling */
.list1 {
width: 3%;
text-align: center;
vertical-align: middle;
}
.list2 {
width: 2.5%;
}
.spacer {
width: 12%;
text-align: right; /* Change to 'center' in .spacer if needed */
vertical-align: middle;
}
/* Small caps styling */
.small-caps {
font-variant: small-caps;
padding-top: 0;
margin: 0;
}
/* For sign language glosses ONLY*/
.interlinear-SL {
border-collapse: collapse;
width: 50%; /* Keeps table at a optimal width - can be adjusted */
}
td.cell-border {
border-top: solid 4px; /* Creates the border above cells */
}
td.spacer-left {
text-align: left; /* Controls text alignment in td cell */
vertical-align: middle;
}
td.spacer-center {
text-align: center; /* Controls text alignment in td cell */
vertical-align: middle;
}
td.spacer-right {
text-align: right; /* Controls text alignment in td cell */
vertical-align: middle;
}
.interlinear-SL td {
padding-top: 5px; /* Controls spacing between cells to prevent collapse */
padding-bottom: 5px;
}
.non-manual {
text-align: right; /* Alignment for non-manual 'hn' and 're' elements */
}
/* Screenreader labels for ‘hn’ and ‘re’ elements */
.sr-only {
position: absolute !important;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
}
/* End of sign language gloss styling*/Lessons for Educators and Institutions
This project reinforced the value of involving technical expertise early in the development of digital learning resources. Accessibility, design, and user experience are foundational, not afterthoughts. From navigation to screen reader compatibility, having the right skillset from the start can transform outcomes.
It also served as a reminder that accessibility isn’t just about compliance: it’s about collaboration, communication, and listening.
The final solution may seem simple, but it was shaped by iteration, testing, and a clear commitment to inclusion. If there’s one takeaway for anyone beginning this work: don’t assume – ask. Including your audience will always lead you in the right direction.
See the Project in Action
Development of the textbook is ongoing, and it remains a living, evolving resource. As the content continues to grow and improve, so too does its accessibility. If you’re curious to see how the custom HTML and CSS gloss code comes together in practice, you can explore the live textbook online: The Linguistic Analysis of Word and Sentence Structures – Pressbooks
This open resource showcases the accessible gloss layouts in context, offering a real-world example of inclusive design in action.
Project Team
Inclusive UX Designer & Developer
KRISTY LACROIX
Linguistics Resource Designer
DR. JULIE DONER
Student Aide + Screen Reader Usability
CONNOR MARK
UX Design Consultant
JOEFFER DOMINGO
Extra Thanks
Special thanks to the Rebus Foundation for the programs and community spaces that made this project possible.
While the solutions developed were independently created, the opportunity to participate in this textbook project (and the valuable discussions that took place throughout) was made possible through Rebus’s supportive network and open publishing initiatives.